Oct 18, 2016 When trying to launch a built container with docker-compose up I'm getting an error. ERROR: for app Cannot start service app: invalid header field value 'oci runtime error: containerlinux.go:247: starting container process caused 'exec: 'script/docker-entrypoint.sh ': stat script/docker-entrypoint.sh: no such file or directory ' ' ERROR: compose.cli.main.main: Encountered errors while. Docker-compose version 1.23.2, build 1110ad01; Compose file version 3: Works with 1.13.0 and above; Example: Hosting a Ghost CMS Website. Working with Compose is really straight-forward. You write a yaml file describing your deployment and then run deploy it using the docker-compose cli. Let’s start with a simple Ghost CMS deployment. Stop the application, either by running docker-compose down from within your project directory in the second terminal, or by hitting CTRL+C in the original terminal where you started the app. Step 5: Edit the Compose file to add a bind mount. Edit docker-compose.yml in your project directory to add a bind mount for the web service.

Estimated reading time: 11 minutes
On this page you build a simple Python web application running on DockerCompose. The application uses the Flask framework and maintains a hit counter inRedis. While the sample uses Python, the concepts demonstrated here should beunderstandable even if you’re not familiar with it.
Prerequisites

Make sure you have already installed both Docker Engineand Docker Compose. You don’t need to install Python or Redis, asboth are provided by Docker images.
Step 1: Setup
Define the application dependencies.
Create a directory for the project:
Create a file called
app.pyin your project directory and paste this in:In this example,
redisis the hostname of the redis container on theapplication’s network. We use the default port for Redis,6379.Handling transient errors
Note the way the
get_hit_countfunction is written. This basic retryloop lets us attempt our request multiple times if the redis service isnot available. This is useful at startup while the application comesonline, but also makes our application more resilient if the Redisservice needs to be restarted anytime during the app’s lifetime. In acluster, this also helps handling momentary connection drops betweennodes.Create another file called
requirements.txtin your project directory andpaste this in:
Step 2: Create a Dockerfile
In this step, you write a Dockerfile that builds a Docker image. The imagecontains all the dependencies the Python application requires, including Pythonitself.
In your project directory, create a file named Dockerfile and paste thefollowing:
This tells Docker to:
- Build an image starting with the Python 3.7 image.
- Set the working directory to
/code. - Set environment variables used by the
flaskcommand. - Install gcc and other dependencies
- Copy
requirements.txtand install the Python dependencies. - Add metadata to the image to describe that the container is listening on port 5000
- Copy the current directory
.in the project to the workdir.in the image. - Set the default command for the container to
flask run.
For more information on how to write Dockerfiles, see theDocker user guideand the Dockerfile reference.
Step 3: Define services in a Compose file
Create a file called docker-compose.yml in your project directory and pastethe following:

Install Docker Compose On Linux
This Compose file defines two services: web and redis.

Web service

The web service uses an image that’s built from the Dockerfile in the current directory.It then binds the container and the host machine to the exposed port, 5000. This example service uses the default port for the Flask web server, 5000.
Redis service
The redis service uses a public Redis image pulled from the Docker Hub registry.
How To Install Docker Compose On Linux Mint
Step 4: Build and run your app with Compose
How To Install Docker Compose On Linux Mint
From your project directory, start up your application by running
docker-compose up.Compose pulls a Redis image, builds an image for your code, and starts theservices you defined. In this case, the code is statically copied into the image at build time.
Enter http://localhost:5000/ in a browser to see the application running.
If you’re using Docker natively on Linux, Docker Desktop for Mac, or Docker Desktop forWindows, then the web app should now be listening on port 5000 on yourDocker daemon host. Point your web browser to http://localhost:5000 tofind the
Hello Worldmessage. If this doesn’t resolve, you can also tryhttp://127.0.0.1:5000.If you’re using Docker Machine on a Mac or Windows, use
docker-machine ipMACHINE_VMto get the IP address of your Docker host. Then, openhttp://MACHINE_VM_IP:5000in a browser.You should see a message in your browser saying:
Refresh the page.
The number should increment.
Switch to another terminal window, and type
docker image lsto list local images.Listing images at this point should return
redisandweb.You can inspect images with
docker inspect <tag or id>.Stop the application, either by running
docker-compose downfrom within your project directory in the second terminal, or byhitting CTRL+C in the original terminal where you started the app.
Step 5: Edit the Compose file to add a bind mount
Edit docker-compose.yml in your project directory to add abind mount for the web service:
The new volumes key mounts the project directory (current directory) on thehost to /code inside the container, allowing you to modify the code on thefly, without having to rebuild the image. The environment key sets theFLASK_ENV environment variable, which tells flask run to run in developmentmode and reload the code on change. This mode should only be used in development.
Step 6: Re-build and run the app with Compose
From your project directory, type docker-compose up to build the app with the updated Compose file, and run it.
Check the Hello World message in a web browser again, and refresh to see thecount increment.
Update Docker Compose On Linux Mint
Shared folders, volumes, and bind mounts
If your project is outside of the
Usersdirectory (cd ~), then youneed to share the drive or location of the Dockerfile and volume you are using.If you get runtime errors indicating an application file is not found, a volumemount is denied, or a service cannot start, try enabling file or drive sharing.Volume mounting requires shared drives for projects that live outside ofC:Users(Windows) or/Users(Mac), and is required for any project onDocker Desktop for Windows that uses Linux containers.For more information, see File sharing on Dockerfor Mac, and the general examples on how toManage data in containers.If you are using Oracle VirtualBox on an older Windows OS, you might encounter an issue with shared folders as described in this VB troubleticket. Newer Windows systems meet therequirements for Docker Desktop for Windows and do notneed VirtualBox.
Step 7: Update the application
Because the application code is now mounted into the container using a volume,you can make changes to its code and see the changes instantly, without havingto rebuild the image.
Change the greeting in app.py and save it. For example, change the Hello World!message to Hello from Docker!:
Refresh the app in your browser. The greeting should be updated, and thecounter should still be incrementing.
Step 8: Experiment with some other commands
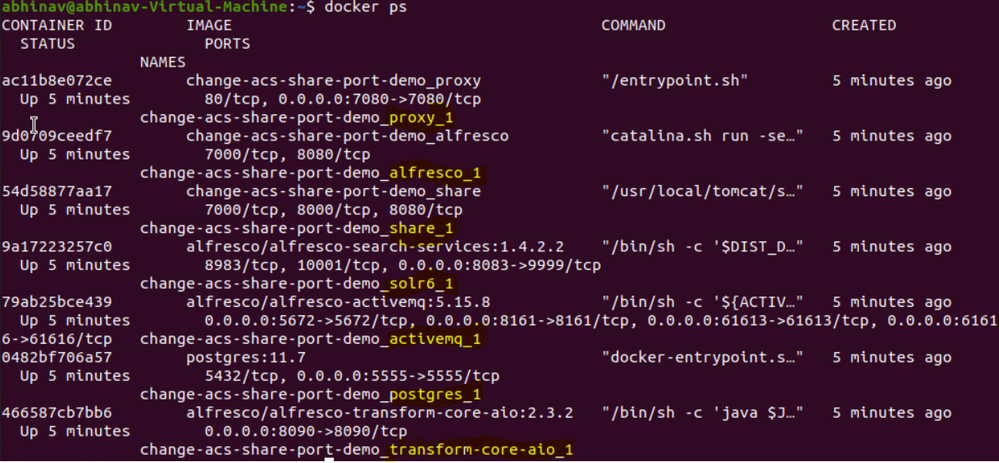
If you want to run your services in the background, you can pass the -d flag(for “detached” mode) to docker-compose up and use docker-compose ps tosee what is currently running:
The docker-compose run command allows you to run one-off commands for yourservices. For example, to see what environment variables are available to theweb service:
See docker-compose --help to see other available commands. You can also install command completion for the bash and zsh shell, which also shows you available commands.
If you started Compose with docker-compose up -d, stopyour services once you’ve finished with them:
You can bring everything down, removing the containers entirely, with the downcommand. Pass --volumes to also remove the data volume used by the Rediscontainer:
At this point, you have seen the basics of how Compose works.
Where to go next
- Next, try the Sample apps with Compose
- To learn more about volumes and bind mounts, see Manage data in Docker
